Bagi seorang pengembang website dan aplikasi, UI (User Interface) dan UX (User Experience) tidak bisa dikesampingkan. UI dan UX merupakan 2 hal yang berlainan, namun saling berkaitan. Lantas apa itu ui dan ux, dan apa perbedaanya?
Penasaran dengan pengertian dan perbedaannya? Dalam artikel kali ini, kamu akan belajar tentang UI, UX, Perbedaannya, Penggunaan, dan Fungsinya. Kamu juga akan belajar tentang penerapan pada website dan aplikasi. Simak penjelasan berikut.

Pengertian User Interface (UI)
Interface atau antarmuka adalah sesuatu yang menjadi penghubung manusia dengan teknologi atau produk untuk mencapai tujuan tertentu.
Dalam konteks digital, User Interface atau Antarmuka Pengguna adalah sebuah tampilan visual design yang berupa titik, garis, halaman/layar, tombol, gambar, dan video yang berguna untuk memudahkan pengguna untuk menggunakan produk tersebut sesuai dengan fungsinya.
Fokus dari UI Desainer adalah Apakah teks ini mudah dibaca? Apakah warna ini cocok untuk latar belakang? Bagaimana cara agar informasi dapat ditangkap dengan mudah oleh pengguna? dan lain lain. Sebuah desain interface tidak hanya memperhatikan aspek keindahan, namun juga perlu memperhatikan kemudahan pengguna untuk menggunakannya.
Pengertian User Experience (UX)
Berbeda dengan UI, UX merupakan sebuah fokus untuk menjadikan pengalaman yang relevan bagi pengguna. Dalam prakteknya, seorang UX Desainer dapat terlibat dari perancangan awal sampai pemrograman dan juga evaluasi untuk mencapai tujuan utama, yaitu membuat pengguna merasa puas dan nyaman dalam menggunakan produk tersebut.
Perhatian sebagai seorang UX Desainer adalah:
- Bagaimana caranya agar pengguna puas dengan produk?
- Siapa target pengguna produk?
- Bagaimana sifat dari target pengguna?
- Apa riset yang harus dilakukan?
- Apa yang menjadi masalah dari pengguna?
Memang UX desainer lebih mendalami tentang alur, proses, dan analisa sebuah produk yang akan dikembangkan.
Macam Macam Lingkup Kerja UI/UX Design

Dalam proses perancangan pembuatan aplikasi atau website, terdapat beberapa lingkup kerja yang ada didalam proses tersebut.
UI Designer – Bertugas untuk menciptkan sebuah desain antarmuka yang dapat membuat pengguna puas dengan produk tersebut. UI Designer juga terlibat dalam perancangan sketsa hingga riset pengalaman pengguna.
UX Designer – Bertugas untuk melakukan riset tentang pengguna, membuat desain sketsa, membuat alur aplikasi atau website, memperhatikan aktivitas pengguna, dan membuat prototype bersama UI Designer.
UX Researcher – Tugas seorang UX Researcher adalah untuk mengumpulkan, menganalisa, dan menyimpulkan data tentang pengguna dan kebutuhannya berdasarkan riset yang dilakukan. UX Researcher bekerja sama dengan Product Manager agar produk yang dihasilkan dapat sesuai dengan kebutuhan pengguna.
Interaction Designer – Interaction Designer merupakan seorang yang bertugas untuk meneliti tentang perilaku yang dilakukan pengguna dengan sistem.
UX Writer – Seorang UX Writer bertanggung jawab tentang semua teks yang ada di dalam produk.
UI/UX Designer – Merupakan seorang dengan tanggung jawab yang besar. UI/UX Designer mempunyai tugas UI, UX, Interaction Desainer dan UX Writer.
Workflow Seorang UI/UX Designer
Seorang UI/UX Designer terlibat dari riset hingga testing. Walaupun UI dan UX berbeda, workflow juga harus runtut dan jelas agar produk yang dihasilkan dapat maksimal.
Riset
Riset dengan objek “pengguna” adalah pekerjaan seorang UI/UX Designer. Desainer akan melewati proses yang disebut “Emphatize” atau memahami siapa yang akan jadi pengguna. Setelah melewati proses emphatize, desainer akan melakukan interview kepada pelanggan dan hasil interview tersebut akan dibuat dalam bentuk user persona.

Setelah membuat user persona, desainer akan menganalisa tentang kebutuhan dan perilaku pengguna. Dengan menganalisa pengguna, desainer akan mendapatkan data yang diolah lagi dengan cara membuat Empathy Map. Empathy Map berisi apa yang dilakukan, dikatakan, dirasakan, dan dipikirkan oleh pengguna.
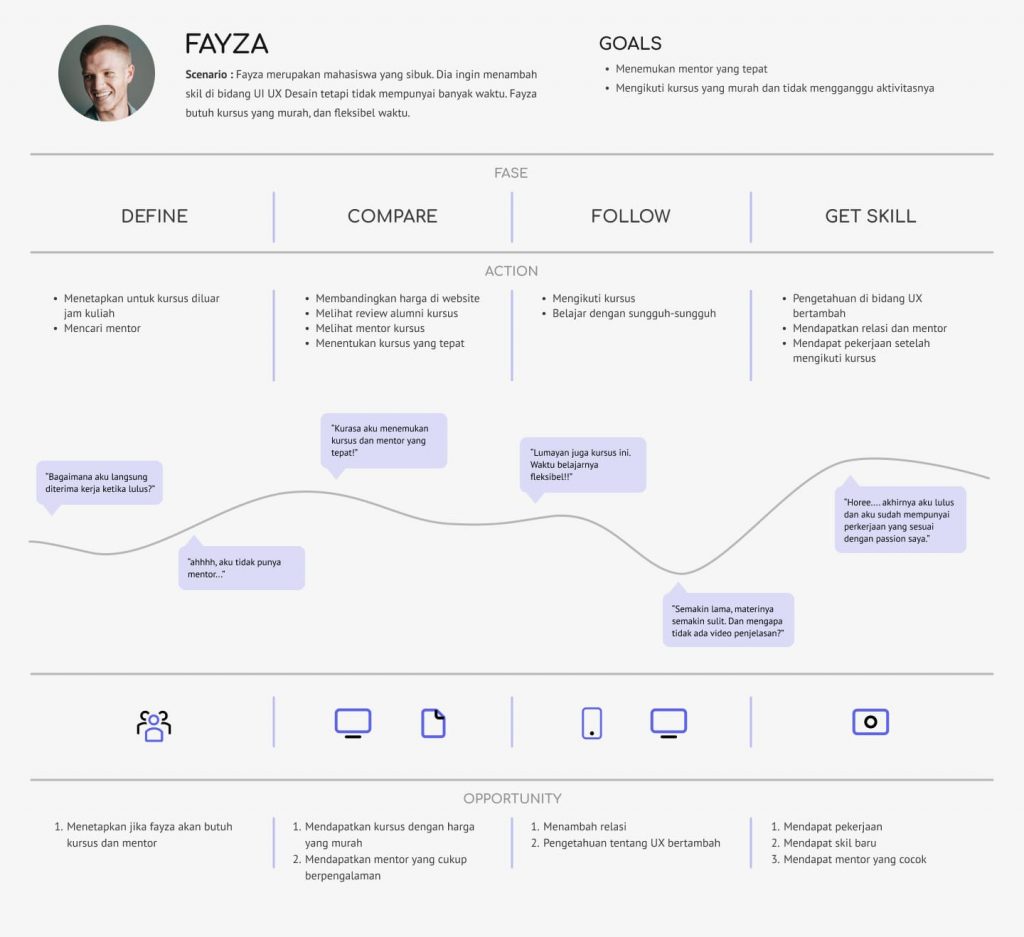
Membuat Journey Map adalah langkah berikutnya. Dengan Journey Map, desainer akan mengetahui perilaku yang akan dilakukan pengguna untuk mencapai tujuan tertentu. Journey map juga menceritakan tentang reaksi pengguna terhadap masalah masalah yang dialamai.

Ideate
Rangkaian riset telah dilaksanakan oleh desainer, berarti data-data tentang pengguna dan perilakunya sudah ada di tangan. Desainer sudah tahu tentang kebutuhan, pengalaman, dan masalah yang dialami pengguna. Langkah selanjutnya adalah membuka pikiran selebar-lebarnya, dan mencari ide yang dapat menjadi solusi untuk permasalahan yang ada.
Kemudian seorang UI/UX Desainer akan membuat user scenario, user flow, dan use case.
User Scenario – adalah sebuah narasi yang menggambarkan user dengan sebenarnya berdasarkan data yang diambil waktu riset.
User Flow – merupakan sebuah perilaku dari awal menggunakan produk sampai akhir.
Use Case – use case adalah rangkaian interaksi yang dilewati oleh user, sistem, dan produk.
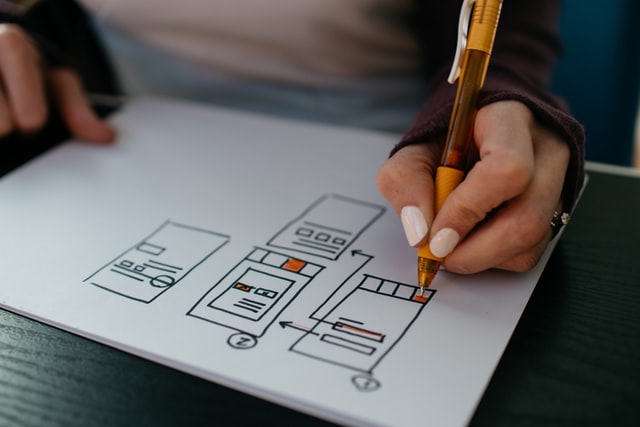
Sketching dan Wireframe

Sketching adalah menggambar atau mendesain tampilan yang paling awal. Sketsa juga bisa digunakan untuk braintstorming. Sketching bisa menggunakan media kertas dan juga digital.
Sketsa tidak perlu digambar terlalu mendetail, karena nantinya akan dikembangkan menjadi sebuah low fidelity mockup dan kemudian high fidelity mockup. Cukup kotak untuk elemen, garis untuk teks, dan elemen-elemen sederhana lainnya.
Lalu mengapa dibutuhkannya sketsa dan wireframe? Tujuan dari sketsa dan wireframe sendiri adalah menunjukkan flow dari aplikasi dan mendapatkan gambaran dari produk, untuk dikembangkan lagi dalam bentuk prototype.
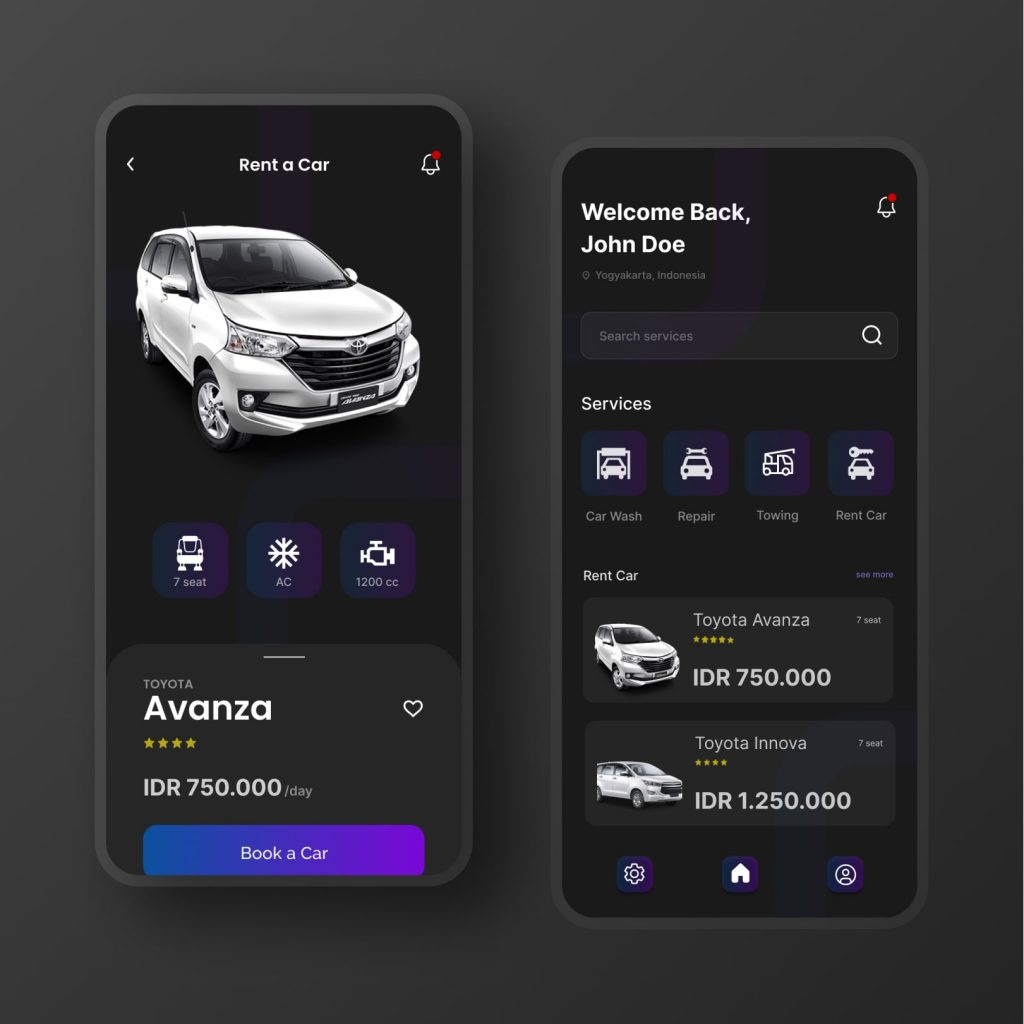
Membuat Prototype
Prototype adalah sebuah bentuk nyata dari sebuah produk sebelum dipasarkan dan sebelum diproduksi masal. Tujuan dari prototype adala untuk melihat kesalahan dari produk, dan kemudian di evaluasi. Tujuan lainnya adalah agar produk yang dirilis, akan sesuai dengan kebutuhan pasar.

Usability Testing
Sebagai UI/UX Designer, kamu harus bisa memecahkan masalah dan memenuhi kebutuhan pengguna. Hasil riset UX memang mempunyai hasil yang relevan, tetapi jika ingin mengetahui apakah produk telah benar benar relevan, dibutuhkan sebuah usability testing.
Usability testing adalah tes yang dilakukan pengguna tentang seberapa mudah produk tersebut digunakan. Biasanya tes ini diikuti oleh target pengguna yang ditentukan di awal dan desainer akan mengamati bagaimana perilaku pengguna saat menggunakan produk.
Apakah kamu ingin belajar lebih dalam tentang UI/UX dan Web Programming? Ikuti kursus di Alfabank. Daftar di sini.
Jika kamu ingin mengikuti kursus privat, lihat di sini.




